در این عصر از IOT (اینترنت اشیاء) که همه چیز را می توان از راه دور با استفاده از تلفن هوشمند خود کنترل کرد، چرا باید کلیدها را با خود حمل کنید. فناوری های زیادی برای پشتیبانی از کنترل بی سیم دستگاه هایی مانند RFID ، بلوتوث ، Wi-Fi ، وجود دارد.
در این آموزش با استفاده از Raspberry Pi یک درب بازکن گاراژ هوشمند می سازیم. در اینجا از Raspberry Pi به عنوان وب سرور استفاده می شود تا درب گاراژ را با استفاده از تلفن هوشمند خود و اتصال به این سرور باز و بسته کنید.

لوازم مورد نیاز
Raspberry Pi با سیستم عاملRaspbian نصب شده در آن
ماژول رله
سیمها و اتصالات
ما فرض را بر این قرار دادیم که Raspberry Pi شما از قبل راه اندازی شده و قادر به اتصال به اینترنت است. اگر اینطور نیست، قبل از شروع به ادامه این پروژه،Raspberry Pi خودتان را راه اندازی و بعد از آن ادامه آموزش را دنبال کنید. در اینجا ما با استفاده از سیستم عامل Rasbian Jessie و Raspberry Pi 3 می خواهیم کار را آغاز کنیم.
در این پروژه ما از مانیتور خارجی به عنوان نمایشگر با استفاده از کابل HDMI برای اتصال با Raspberry Pi استفاده کردیم. اگر شما مانیتور ندارید نگران نباشید، می توانید از SSH (Putty) یا VNC سرور برای اتصال به Raspberry Pi با استفاده از لپ تاپ یا کامپیوتر استفاده کنید.
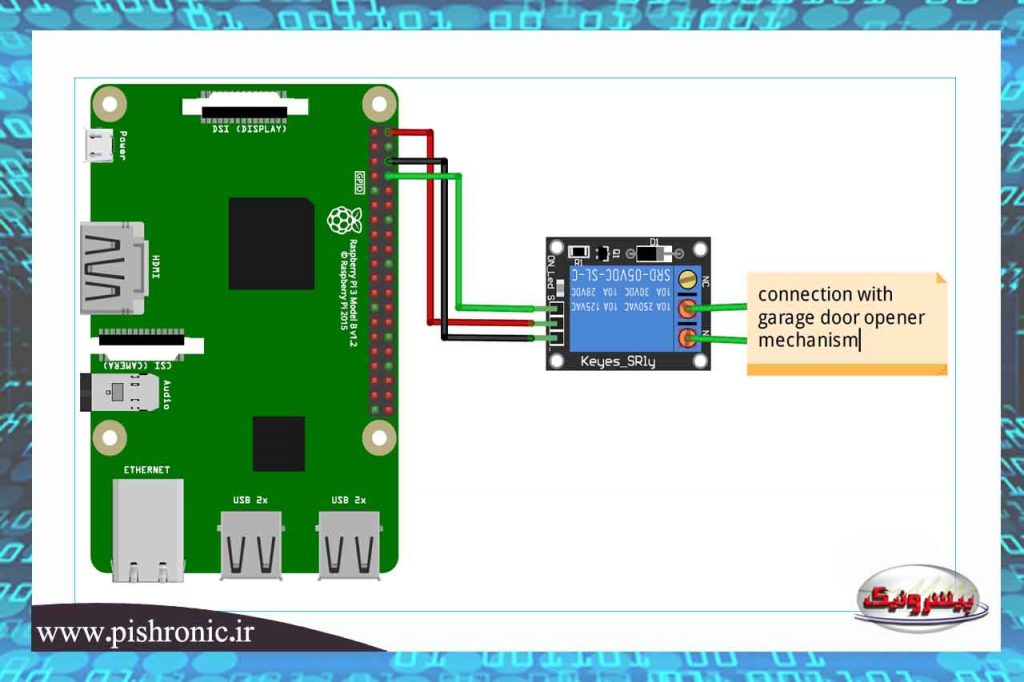
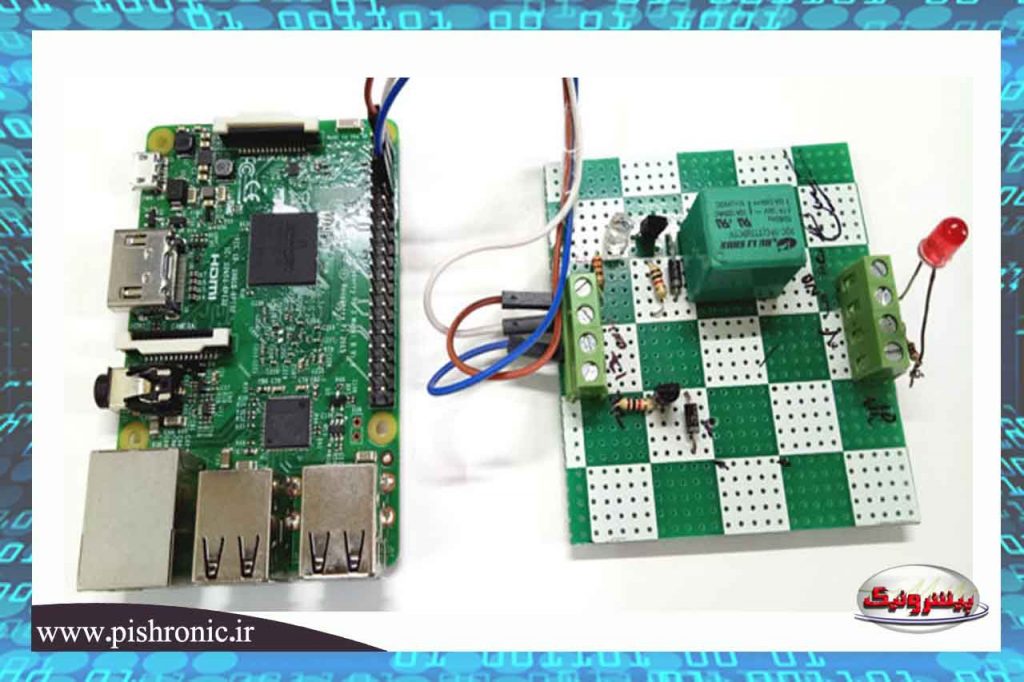
برای راه اندازی مدار باید قسمت درب بازکن درب گاراژ را به خروجی رله وصل کنید. در اینجا ما به جای این کار از یک LED را با رله به منظور نمایش عملکرد مدار استفاده کرده ایم.
تنظیم Flask در Raspberry Pi برای کنترل درب گاراژ
در بخش، ما با استفاده از Flask یک وب سرور ایجاد کردیم که راهی برای ارسال دستورات از صفحه وب به Raspberry Pi برای کنترل تجهیزات بر روی شبکه فراهم می کند. Flask به ما امکان می دهد اسکریپت های پایتون را از طریق یک صفحه وب اجرا کنیم و می توانیم داده ها را از Raspberry Pi به مرورگر وب و برعکس ارسال و دریافت کنیم. Flask یک میکرو فریمورک برای پایتون است. این ابزار یونیکد بیس با داشتن سرور توسعه و اشکال زدایی داخلی، پشتیبانی از واحد تست یکپارچه، پشتیبانی از کوکی های ایمن و استفاده آسان بسیار کاربردی می باشد.
دستورات زیر را برای نصب Flask در Raspberry Pi خود اجرا کنید:
sudo apt-get update
sudo apt-get install python-pip python-flask
حالا دستور pip را اجرا کنید تا Flask و متعلقات آن را نصب کنید:
sudo pip install flask
ایجاد برنامه پایتون برای درب بازکن درب هوشمند
ابتدا یک پوشه درست کنید و توجه کنید که تمام پوشه های مورد نیاز برنامه فقط باید در این پوشه باشند. دستورات زیر را اجرا کنید تا پوشه و ایجاد فایل پایتون با نام app.py در این پوشه ایجاد شود.
mkdir garage_door
cd garage_door
nano app.py
با کتابخانه های مهم شروع کنید.
import RPi.GPIO as GPIO
from flask import Flask, render_template, request
app = Flask(__name__, static_url_path=’/static’)
اکنون یک دیکشنری ایجاد و شماره پین، نام و حالت پین را ذخیره کنید با توجه به نیاز خود می توانید بیش از یک پین استفاده و این بخش را به دلخواه خودتان تغییر دهید.
pins = {
۱۴ : {‘name’ : ‘Garage Door’, ‘state’ : GPIO.LOW}
}
سپس، پین را به عنوان خروجی تنظیم کنید و در ابتدا مقدار آن را صفر کنید.
for pin in pins:
GPIO.setup(pin, GPIO.OUT)
GPIO.output(pin, GPIO.LOW)

تابع اصلی main را ایجاد کنید تا حالت پین را بخوانید و این حالت را در یک متغیر ذخیره کنید.
@app.route(“/”)
def main():
for pin in pins:
pins[pin][‘state’] = GPIO.input(pin)
..
ما باید این داده ها را به صفحه html خود منتقل کنیم تا بتوانیم حالت دکمه ورودی را کنترل کنیم.
return render_template(‘main.html’, **templateData)
تابعی را برای انجام درخواست های URL از طریق شماره پین و تابع موجود در آن، ایجاد کنید.
@app.route(“/<changePin>/<action>”, methods=[‘GET’, ‘POST’])def action(changePin, action):
پین را از URL به عدد صحیح تبدیل کنید.
changePin = int(changePin)
اگر قسمت تابع URL open است، موارد زیر را انجام دهید.
if action == “open”:
GPIO.output(changePin, GPIO.HIGH)
if action == “close”:
GPIO.output(changePin, GPIO.LOW)
می توانید اسکریپت کامل را از انتهای این آموزش کپی کرده و با استفاده از ctrl + x آن را ذخیره کنید و سپس enter را بزنید. ما با اسکریپت پایتون کار کرده ایم. حال باید یک صفحه HTML ایجاد کنیم تا با اسکریپت پایتون ارتباط برقرار کنیم.
ایجاد صفحه HTML برای Raspberry Pi Webserver
در همان پوشه garage_door یک پوشه دیگر با نام الگوهای ایجاد کنید و در داخل این پوشه با استفاده از دستورات زیر یک main.html ایجاد کنید.
mkdir templates
cd templates
nano main.html
در ویرایشگر متن ، کد html را بنویسید. می توانید قسمت <head> صفحه را ویرایش کنید و طبق انتخاب خود آن را تغییر دهید.
<!DOCTYPE html>
<head>
<title>Garage Door Web server</title>
<link rel=”stylesheet” href=”https://www.w3schools.com/w3css/4/w3.css”>
<script src=”https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/js/bootstrap.min.js”></script>
</head>
<center>
<body>
<h1>Garage Door Web server</h1>
{% for pin in pins %}
<h2>{{ pins[pin].name }}
{% if pins[pin].state == true %}
is currently <strong>Open</strong></h2><div class=”row”><div class=”col-md-2″>
<a href=”/{{pin}}/close” class=”w3-button w3-blue” role=”button”>Close</a></div></div>
{% else %}
is currently <strong>Close</strong></h2><div class=”row”><div class=”col-md-2″>
<a href=”/{{pin}}/open” class=”w3-button w3-black” role=”button”>Open</a></div></div>
{% endif %}
{% endfor %}
</body>
</center>
</html>
بعد از تعریف دکمه ای جهت باز و بسته کردن درب، وب سرور آماده راه اندازی است. ترمینال را باز کنید و به پوشه garage_door بروید و دستور زیر را اجرا کنید.
sudo python app.py
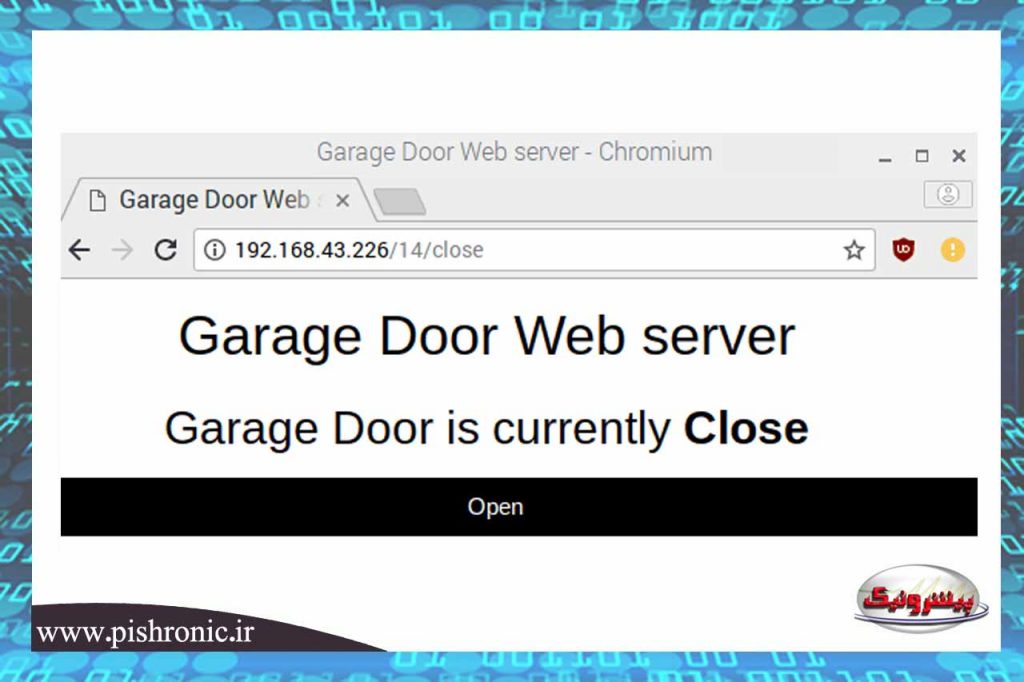
مرورگر را باز کنید و آدرس IP Raspberry Pi خود را وارد کرده و وارد شوید. برای یافتن آدرس IP خود می توانید دستور زیر را در ترمینال اجرا کنید.
hostname -I
مطمئن شوید که ماژول رله به Raspberry Pi وصل شده باشد. برای روشن کردن رله یا باز کردن درب گاراژ، دکمه Open را فشار دهید. همچنین می توانید وضعیت رله را مشاهده کنید. به محض روشن کردن رله ، متن دکمه نزدیک تغییر می کند تا رله را خاموش کنید. حالا وقتی دوباره روی دکمه کلیک می کنید رله خاموش می شود و متن دکمه برای باز کردن دوباره تغییر می کند.
برای متوقف کردن سرور ctrl + c را فشار دهید.
بنابراین کافی است این رله را به سیستم درب بازکن برقی که به راحتی در بازار موجود است متصل و با استفاده از گوشی های هوشمند درب گاراژ را باز و بسته کنید.

کد پروژه
import RPi.GPIO as GPIO
from flask import Flask, render_template, request
app = Flask(__name__, static_url_path=’/static’)
GPIO.setmode(GPIO.BCM)
pins = {
14 : {‘name’ : ‘Garage Door’, ‘state’ : GPIO.LOW}
}
for pin in pins:
GPIO.setup(pin, GPIO.OUT)
GPIO.output(pin, GPIO.LOW)
@app.route(“/”)
def main():
for pin in pins:
pins[pin][‘state’] = GPIO.input(pin)
templateData = {
‘pins’ : pins
}
return render_template(‘main.html’, **templateData)
@app.route(“/<changePin>/<action>”, methods=[‘GET’, ‘POST’])
def action(changePin, action):
changePin = int(changePin)
deviceName = pins[changePin][‘name’]
if action == “open”:
GPIO.output(changePin, GPIO.HIGH)
if action == “close”:
GPIO.output(changePin, GPIO.LOW)
for pin in pins:
pins[pin][‘state’] = GPIO.input(pin)
templateData = {
‘pins’ : pins
}
return render_template(‘main.html’, **templateData)
if __name__ == “__main__”:
app.run(host=’0.0.0.0′, port=80, debug=True)
GPIO.cleanup()
- NAT، امنیت شبکههای IPv4 و IPv6 و بررسی IPsec - تیر ۱۳, ۱۴۰۴
- نرم افزار مانیتورینگ شبکه - خرداد ۱۴, ۱۴۰۴
- Concurrency،Parallelism و Threading - خرداد ۸, ۱۴۰۴
