این روزها، به احتمال زیاد توسعه دهندگان روی یک برنامه تلفن همراه یا وب کار می کنند. پایتون قابلیت توسعه داخلی تلفن همراه را ندارد، اما بسته هایی وجود دارد که می توانید برای ایجاد برنامه های تلفن همراه از آن ها استفاده کنید. مانند Kivy ،PyQt یا حتی کتابخانه Beoga Toga
این کتابخانه ها همگی بازیگران اصلی فضای موبایل پایتون هستند. با این وجود، اگر بخواهید با Kivy برنامه های تلفن همراه را ایجاد کنید، مزایایی وجود دارد که خواهید دید.
برنامه شما نه تنها در همه سیستم عامل ها یکسان به نظر می رسد، بلکه پس از هر تغییر نیازی به تهیه کد خود نخواهید داشت. علاوه بر این، شما می توانید از syntax واضح Python برای ساخت برنامه های خود استفاده کنید.
در این آموزش، با هم یاد می گیریم که چگونه:
با ابزارک های Kivy کار کنید
رویدادها را اضافه کنید
برنامه خود را برای iOS ، Android ، Windows و macOS تکمیل کنید
و غیره
درک فریمورک Kivy
Kivy برای اولین بار در اوایل سال ۲۰۱۱ منتشر شد. این فریمورک بین پلتفرمی پایتون می تواند در ویندوز، مک، لینوکس و Raspberry Pi استفاده شود. این برنامه علاوه بر ورودی های معمولی صفحه کلید و ماوس، از رویدادهای چند لمسی پشتیبانی می کند.
Kivy حتی از گرافیک های GPU شتاب خود پشتیبانی می کند، زیرا آنها با استفاده از OpenGL ES2 ساخته شده اند. این پروژه از مجوز MIT استفاده می کند، بنابراین می توانید از این کتابخانه برای نرم افزارهای رایگان و تجاری استفاده کنید.
هنگامی که با Kivy برنامه ایجاد می کنید، یک رابط کاربری طبیعی یا NUI ایجاد می کنید. ایده موجود در مورد رابط کاربری طبیعی این است که کاربر می تواند به راحتی بیاموزد که چگونه از نرم افزار شما بدون کمترین و کمترین دستورالعمل استفاده کند.
Kivy سعی نمی کند از کنترل های محلی یا ابزارک ها استفاده کند. همه ابزارک های آن به صورت سفارشی ترسیم شده اند. این بدان معنی است که برنامه های Kivy در تمام سیستم عامل ها یکسان به نظر می رسند.
با این حال، این بدان معنی است که ظاهر و احساس برنامه شما با برنامه های بومی کاربر شما متفاوت خواهد بود. این بسته به مخاطبان شما می تواند یک مزیت یا یک اشکال باشد.
نصب Kivy
Kivy وابستگی های زیادی دارد، بنابراین توصیه می شود که آن را در یک محیط مجازی پایتون نصب کنید. می توانید از کتابخانه venv داخلی Python یا از بسته virtualenv استفاده کنید.
$ python3 -m venv my_kivy_project
با این کار Python 3 اجرایی شما در پوشه ای به نام my_kivy_project کپی می شود و چند زیر پوشه دیگر به آن شاخه اضافه می شود.
برای استفاده از محیط مجازی خود، باید آن را فعال کنید. در Mac و Linux ، می توانید با اجرای موارد زیر در داخل پوشه my_kivy_project این کار را انجام دهید:
$ source bin/activateدستور برای ویندوز مشابه است، اما محل اسکریپت فعال در پوشه Scripts به جای bin است.
اکنون که یک محیط مجازی پایتون فعال کرده اید، می توانید pip را برای نصب Kivy اجرا کنید. در Linux و Mac، دستور زیر را اجرا می کنید:
$ python -m pip install kivy
در ویندوز، نصب کمی پیچیده تر است. می توانید به داکیومنت های نحوه نصب Kivy در ویندوز مراجعه کنید. (کاربران Mac همچنین می توانند یک فایل dmg را دانلود کرده و Kivy را از این طریق نصب کنند.)
اگر در نصب Kivy روی سیستم عامل خود با مشکلی مواجه شدید، برای دریافت دستورالعمل های بیشتر به صفحه دانلود Kivy مراجعه کنید.
کار با ابزارهای Kivy
ویجت یک کنترل روی صفحه است که کاربر با آن ارتباط برقرار می کند. همه جعبه ابزارهای رابط کاربر گرافیکی دارای مجموعه ای از ابزارک ها هستند. برخی از ابزارک های رایج که ممکن است استفاده کرده باشید شامل دکمه ها، باکس های کوچک و فیلد ها است. Kivy ابزارک های زیادی را در فریمورک خود تعبیه کرده است.
اجرای برنامه “Hello World!” در Kivy
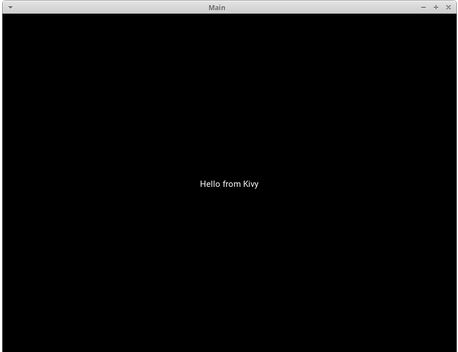
برای دیدن نحوه کار Kivy، به “Hello, World” زیر نگاهی بیندازید
from kivy.app import App
from kivy.uix.label import Label
class MainApp(App):
def build(self):
label = Label(text='Hello from Kivy',
size_hint=(.۵, .۵),
pos_hint={'center_x': .۵, 'center_y': .۵})
return label
if __name__ == '__main__':
app = MainApp()
app.run()
هر برنامه Kivy نیاز به subclass و buildدارد. اینجا جایی است که کد UI خود را قرار می دهید یا با توابع دیگری که کد UI شما را تعریف می کنند تماس برقرار می کنید. در این حالت، ویجت Label ایجاد می کنید و متن ، size_hint و pos_hint آن را وارد می کنید. این دو قسمت آخر ضروری نیست.
size_hint به کیوی می گوید که از چه مواردی هنگام ایجاد ابزارک استفاده کند. دو عدد طول می کشد:
اولین شماره اشاره به اندازه x است و به عرض کنترل اشاره دارد.
شماره دوم اشاره به اندازه y است و به ارتفاع کنترل اشاره دارد.
هر دو این اعداد می توانند در هر نقطه بین ۰ تا ۱ باشند. مقدار پیش فرض هر دو نکته ۱ است. برای قرار دادن ابزارک می توانید از pos_hint نیز استفاده کنید. در بلوک کد بالا، به Kivy می گویید که ویجت را در محورهای x و y قرار دهد.
برای اجرای برنامه، کلاس MainApp خود را نمونه سازی کرده و سپس آن فراخوانی می کنید. هنگام انجام این کار ، باید موارد زیر را در صفحه خود مشاهده کنید

Kivy همچنین متن زیادی را برای stdout ارسال می کند:
[INFO ] [Logger ] Record log in /home/mdriscoll/.kivy/logs/kivy_19-06-07_2.txt
[INFO ] [Kivy ] v1.11.0
[INFO ] [Kivy ] Installed at "/home/mdriscoll/code/test/lib/python3.6/site-packages/kivy/__init__.py"
[INFO ] [Python ] v3.6.7 (default, Oct 22 2018, 11:32:17)
[GCC 8.2.0]
[INFO ] [Python ] Interpreter at "/home/mdriscoll/code/test/bin/python"
[INFO ] [Factory ] 184 symbols loaded
[INFO ] [Image ] Providers: img_tex, img_dds, img_sdl2, img_gif (img_pil, img_ffpyplayer ignored)
[INFO ] [Text ] Provider: sdl2(['text_pango'] ignored)
[INFO ] [Window ] Provider: sdl2(['window_egl_rpi'] ignored)
[INFO ] [GL ] Using the "OpenGL" graphics system
[INFO ] [GL ] Backend used <sdl2>
[INFO ] [GL ] OpenGL version <b'4.6.0 NVIDIA 390.116'>
[INFO ] [GL ] OpenGL vendor <b'NVIDIA Corporation'>
[INFO ] [GL ] OpenGL renderer <b'NVS 310/PCIe/SSE2'>
[INFO ] [GL ] OpenGL parsed version: 4, 6
[INFO ] [GL ] Shading version <b'4.60 NVIDIA'>
[INFO ] [GL ] Texture max size <16384>
[INFO ] [GL ] Texture max units <32>
[INFO ] [Window ] auto add sdl2 input provider
[INFO ] [Window ] virtual keyboard not allowed, single mode, not docked
[INFO ] [Base ] Start application main loop
[INFO ] [GL ] NPOT texture support is available
این برای رفع اشکال برنامه شما مفید است.
در مرحله بعدی، سعی کنید یک ابزارک تصویر اضافه کنید و ببینید تفاوت آن با یک برچسب متفاوت است.
نمایش یک تصویر
Kivy دارای چند ابزارک مختلف مربوط به تصویر است که می توانید انتخاب کنید. برای وارد کردن تصاویر محلی از دیسک سخت خود می توانید از Image یا AsyncImage برای دانلود تصویر از URL استفاده کنید. برای این مثال، شما با کلاس استاندارد تصویر پیروی خواهید کرد:
from kivy.app import App
from kivy.uix.image import Image
class MainApp(App):
def build(self):
img = Image(source='/path/to/real_python.png',
size_hint=(۱, .۵),
pos_hint={'center_x':.۵, 'center_y':.۵})
return img
if __name__ == '__main__':
app = MainApp()
app.run()
در این کد، شما تصویر را از زیر بسته kivy.uix.image وارد می کنید. کلاس Image پارامترهای مختلفی را در بر می گیرد، اما موردی که می خواهید استفاده کنید sourceاست. این قسمت به کیوی می گوید کدام تصویر را بارگیری کند. در اینجا، شما یک مسیر کاملاً واجد شرایط به تصویر می رسانید. بقیه کد همان چیزی است که در مثال قبلی مشاهده کردید.
هنگام اجرای این کد، چیزی مانند کد زیر را مشاهده خواهید کرد:

متن مثال قبلی با تصویر جایگزین شده است.
در ادامه یاد خواهید گرفت که چگونه چندین ابزارک را در برنامه خود اضافه و مرتب کنید.
مطالب پیشنهادی برای شما
- مقدمه ای بر Flask
- معرفی کتابخانه NumPy در پایتون
- آموزش رابط گرافیکی Tkinter (بخش اول)
- تولید رمز تصادفی با پایتون
- کار با SQLite در پایتون
- معرفی کتابخانه Bokeh در پایتون
- کار با فایل های اکسل (بخش اول)
- نرم افزار آموزش پیانو - تیر ۲۴, ۱۴۰۴
- NAT، امنیت شبکههای IPv4 و IPv6 و بررسی IPsec - تیر ۱۳, ۱۴۰۴
- نرم افزار مانیتورینگ شبکه - خرداد ۱۴, ۱۴۰۴
