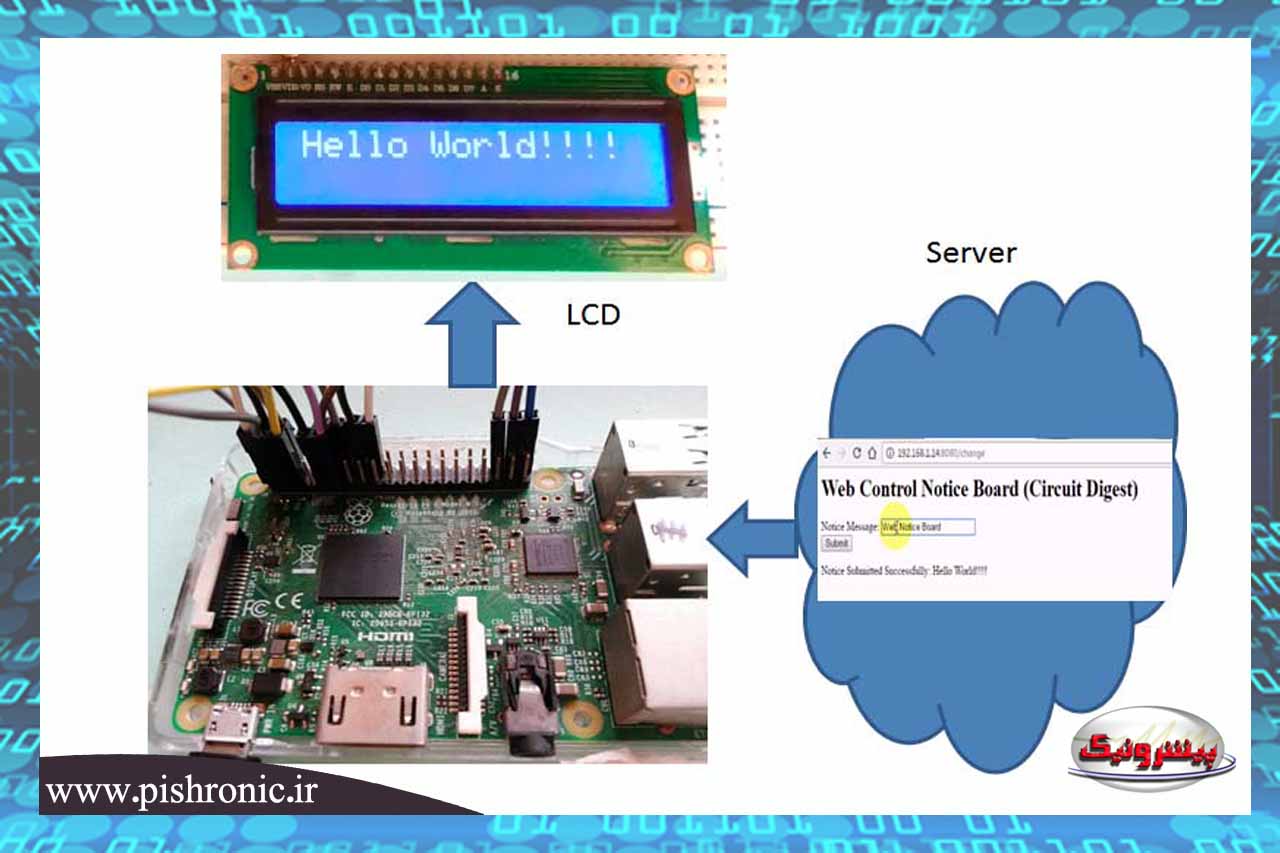
در این پروژه ما از طریق اینترنت پیام را به صورت بی سیم از مرورگر وب به LCD که به Raspberry Pi متصل است ارسال می کنیم. برای نمایش پیام از Raspberry Pi و یک LCD 16×2 استفاده کردیم همچنین باید پیام را از طریق شبکه به بردمان ارسال نماییم که برای این کار از Flask استفاده شده است.
قطعات مورد نیاز پروژه:
برد Raspberry Pi
LCD 16×2
منبع تغذیه
و اتصالات سیمی
توضیح کار و ایجاد صفحه وب:
در این پروژه بخش اصلی Raspberry Pi است که قلب این پروژه است و از آن برای کنترل فرآیندهای مرتبط با این پروژه استفاده می شود.
در اینجا ، ما یک سرور وب ایجاد کرده ایم، که راهی برای ارسال ” پیام” به Raspberry Pi با استفاده از Flask از طریق یک مرورگر وب فراهم می کند. Flask یک میکرو فریم ورک برای پایتون است.
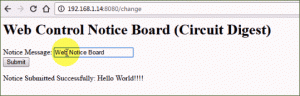
ما یک صفحه وب با یک دکمه ارسال و TextBox ایجاد کرده ایم که می توانیم “پیام اخطار” خود را در TextBox وارد کرده و با کلیک بر روی دکمه ارسال ، آن را به سرور بفرستیم، این برنامه وب با استفاده از زبان HTML تهیه شده است. کد این صفحه وب در زیر آورده شده است.
<h1>Web Control Notice Board (Circuit Digest)</h1>
</div>
<div data-role=”content”>
<form method=”post” action=”change”>
<label for=”slider-1″>Notice Message:</label>
<input type=”text” name=”lcd” id=”lcd” />
<br />
<input type=”submit” value=”Submit” />
</form>
{% if value %}
<p>Notice Submitted Successfully: {{ value }}</p>
{% endif %}
</div>
برای ادامه کار باید کد HTML را در ویرایشگر متن کپی کرده و فایل را با پسوند .HTML ذخیره کند. سپس این فایل HTML را در همان پوشه ای قرار دهید که فایل کد پایتون خود را (برنامه اصلی) برای این صفحه کنترل اعلام شده وب قرار داده اید. اکنون می توانید کد پایتون را در Raspberry Pi اجرا کنید ، IP_address_of_your_Pi: 8080 را در مرورگر وب (مانند ۱۹۲.۱۶۸.۱.۱۴:۸۰۸۰) باز کرده و پیام را وارد کرده و روی ارسال کلیک کنید، به محض ارسال پیام، پیام را LCD به Raspberry Pi وصل شده دریافت خواهید کرد.
پس از نوشتن کد HTML بالا می توانیم یک خط اختیاری نیز به این کد اضافه کنیم تا متنی را که از طریق سرور برای Raspberry Pi ارسال کرده ایم نشان دهیم.
{% if value %}
Notice Submitted Successfully: {{ value }}
{% endif %}
این قسمت نوشته در کادر متن بررسی می کند و اگر نوشته ای در باکس متن وجود داشته باشد، متن را در صفحه وب چاپ می کند، بنابراین کاربر می تواند پیام ارسالی را نیز مشاهده کند.

توضیح برنامه :
ما در اینجا از زبان پایتون برای برنامه استفاده می کنیم. ابتدای کار باید پکیج Flask را روی Raspberry Pi نصب کرده باشید و با دستور زیر می توانید این کار را انجام دهید
$ pip install Flask
در زیر بخشی از برنامه برای ارسال پیام از مرورگر وب به Raspberry Pi با استفاده از Flask قرار داده شده است.
@app.route(“/”)
def index():
return render_template(‘web.html’)
@app.route(“/change”, methods=[‘POST’])
def change():
if request.method == ‘POST’:
# Getting the value from the webpage
data1 = request.form[‘lcd’]
lcdcmd(0x01)
lcdprint(data1)
return render_template(‘web.html’, value=data1)
if __name__ == “__main__”:
app.debug = True
app.run(‘192.168.1.14’, port=8080,debug=True)

کد کامل برنامه:
from flask import Flask
from flask import render_template, request
import RPi.GPIO as gpio
import os, time
app = Flask(__name__)
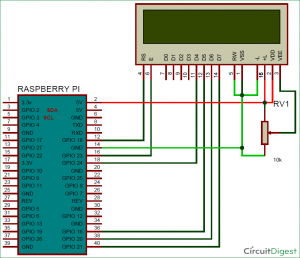
RS =18
EN =23
D4 =24
D5 =16
D6 =20
D7 =21
HIGH=1
LOW=0
OUTPUT=1
INPUT=0
gpio.setwarnings(False)
gpio.setmode(gpio.BCM)
gpio.setup(RS, gpio.OUT)
gpio.setup(EN, gpio.OUT)
gpio.setup(D4, gpio.OUT)
gpio.setup(D5, gpio.OUT)
gpio.setup(D6, gpio.OUT)
gpio.setup(D7, gpio.OUT)
def begin():
lcdcmd(0x33)
lcdcmd(0x32)
lcdcmd(0x06)
lcdcmd(0x0C)
lcdcmd(0x28)
lcdcmd(0x01)
time.sleep(0.0005)
def lcdcmd(ch):
gpio.output(RS, 0)
gpio.output(D4, 0)
gpio.output(D5, 0)
gpio.output(D6, 0)
gpio.output(D7, 0)
if ch&0x10==0x10:
gpio.output(D4, 1)
if ch&0x20==0x20:
gpio.output(D5, 1)
if ch&0x40==0x40:
gpio.output(D6, 1)
if ch&0x80==0x80:
gpio.output(D7, 1)
gpio.output(EN, 1)
time.sleep(0.0005)
gpio.output(EN, 0)
# Low bits
gpio.output(D4, 0)
gpio.output(D5, 0)
gpio.output(D6, 0)
gpio.output(D7, 0)
if ch&0x01==0x01:
gpio.output(D4, 1)
if ch&0x02==0x02:
gpio.output(D5, 1)
if ch&0x04==0x04:
gpio.output(D6, 1)
if ch&0x08==0x08:
gpio.output(D7, 1)
gpio.output(EN, 1)
time.sleep(0.0005)
gpio.output(EN, 0)
def lcdwrite(ch):
gpio.output(RS, 1)
gpio.output(D4, 0)
gpio.output(D5, 0)
gpio.output(D6, 0)
gpio.output(D7, 0)
if ch&0x10==0x10:
gpio.output(D4, 1)
if ch&0x20==0x20:
gpio.output(D5, 1)
if ch&0x40==0x40:
gpio.output(D6, 1)
if ch&0x80==0x80:
gpio.output(D7, 1)
gpio.output(EN, 1)
time.sleep(0.0005)
gpio.output(EN, 0)
# Low bits
gpio.output(D4, 0)
gpio.output(D5, 0)
gpio.output(D6, 0)
gpio.output(D7, 0)
if ch&0x01==0x01:
gpio.output(D4, 1)
if ch&0x02==0x02:
gpio.output(D5, 1)
if ch&0x04==0x04:
gpio.output(D6, 1)
if ch&0x08==0x08:
gpio.output(D7, 1)
gpio.output(EN, 1)
time.sleep(0.0005)
gpio.output(EN, 0)
def lcdprint(Str):
l=0;
l=len(Str)
for i in range(l):
lcdwrite(ord(Str[i]))
begin()
lcdprint("Circuit Digest")
lcdcmd(0xc0)
lcdprint("Welcomes You")
time.sleep(5)
@app.route("/")
def index():
return render_template('web.html')
@app.route("/change", methods=['POST'])
def change():
if request.method == 'POST':
# Getting the value from the webpage
data1 = request.form['lcd']
lcdcmd(0x01)
lcdprint(data1)
return render_template('web.html', value=data1)
if __name__ == "__main__":
app.debug = True
app.run('192.168.1.14', port=8080,debug=True)
در ادامه می توانید مطالعه کنید
- آموزش رابط گرافیکی Tkinter (بخش اول)
- بازی سنگ، کاغذ، قیچی با پایتون
- ساعت زنگ دار با GUI در پایتون
- نحوه بررسی اتصال اینترنت کاربر در پایتون
- محاسبه BMI با پایتون
- نرم افزار آموزش پیانو - تیر ۲۴, ۱۴۰۴
- NAT، امنیت شبکههای IPv4 و IPv6 و بررسی IPsec - تیر ۱۳, ۱۴۰۴
- نرم افزار مانیتورینگ شبکه - خرداد ۱۴, ۱۴۰۴